
オリジナリティ溢れる404Not Found画面ってカッコイイと思う。404エラー画面とはいうまでもなくページが存在しない時に表示されるヤツね。独自の404エラーページを作った時の感動はwebページ作成の中でもえも言われぬ快感があるものだと思うよ。
今回はjQueryをふんだんに使って試作してみた。まあ完全オリジナルってわけではなくて無料配布のテンプレートを改造したものが多いけど,たんに人様の404画面をまとめてるだけじゃないからね!!!
[ad#co-1]
巷間に溢れる404エラー画面の作成ガイドラインなんかを読むと,ユーザビリティがどうたらでサイトマップとか検索フォームを設置すべきとかそんなのばっかりで,なんか違うんじゃないのって思う。
言っていることはもっともだけれど,はっきり言ってそんなのどうでもいいわよ!!!そういう部分に神経質になるくらいなら,最初から404にならないようなサイト作りに注力すべきだよ,ほんと。
個人的にはもっと遊び心があっていいと思うし,だいたい404だった時点でそっこーでブラウザの「戻る」ボタンを押しちゃう人も多いと,勝手に思っている。
.htacessを覚えてさ,初めて独自404ページを作った時の高揚感は筆舌に尽くしがたいものがあるのだよ。
サンプルに用いた画像はフリーの素材サイトから収集したよ。
e.g. http://www.freeimages.com/
1.フルスクリーンのスライダーを設置して楽しませる

スクリーンショットは横1280pxのモニター表示だよ。ギャラリー系サイトなんかにオススメ。
デモはこちら
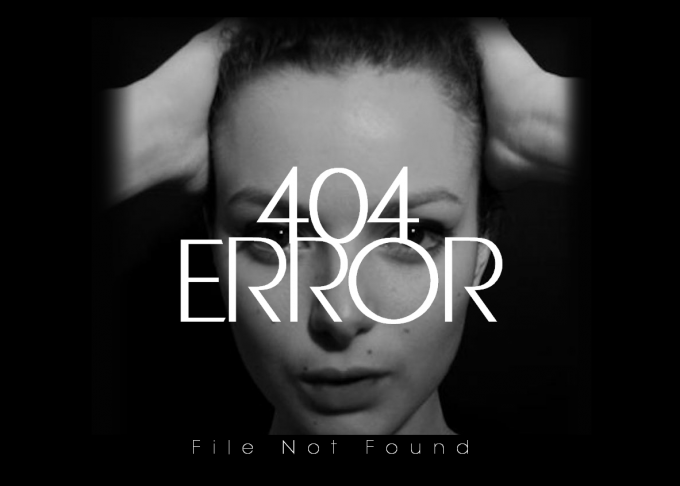
2.シンプルなアニメーションで文字を表示

余計なものは要らない。
ないものはない,ただそれだけをユーザーに伝える。
シンプルゆえに画像が決め手になるかもしれない。フォントも重要だよ。
デモはこちら
[ad]
3.CSSだけで表現したアニメーション

CSSによるアニメーションの可能性は無限大だから,工夫次第でいろいろなエフェクトが可能になる。ちなみにこのデモは気に入っていない。だって♡とか意味わかんないし(-_-;)
デモはこちら
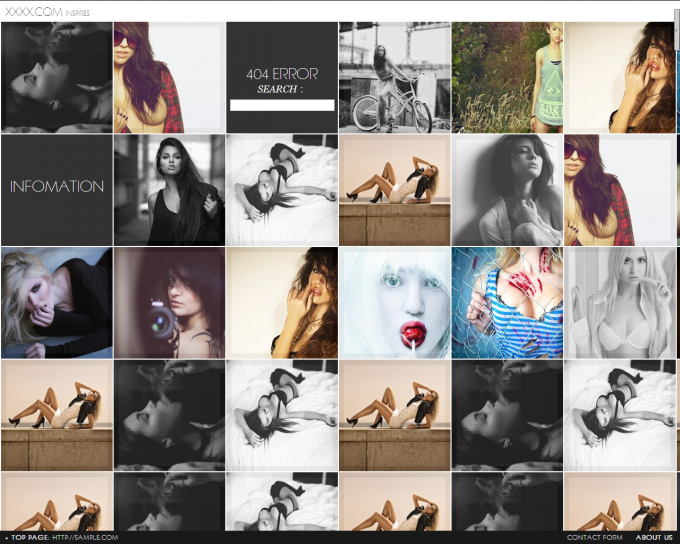
4.この際フォトギャラリー化して楽しんでもらう

ドラッグするとタイル状に貼られた画像が動かせるよ。404ERRORをクリックするとサーチボックスとともに「ごめんね」メッセージが表示される。
また,INFORMATIONをクリックすると別のメッセージが表示される。
フッター部分にTOPページとメールフォームへのリンクも完備!
サンプル4を作成してくれた人:ELENA EVANGELISTAさん
デモはこちら
おしまい。
気が向いたら続編作ります。ごきげんよう( ゚∀゚)ノ
